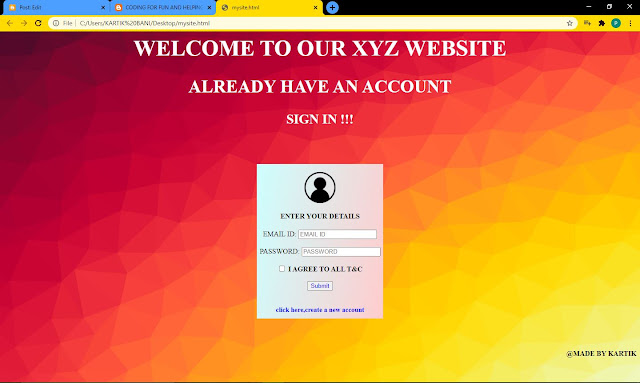
CODE FOR THE FOLLOWING LOGIN PAGE
CODE
<html>
<style>
.h1{
color: white;
}
.h1{
font-size: 50px;
}
.h2{
color: white;
font-size:40px;
}
.h3{
color:white;
font-size:30px;
}
#box-1 {
background: linear-gradient(100deg, #CCFFFF, #FFCCCC);
width: 20%;
height: 45%;
filter:blur(-1px);
}
.hi{
color: blue;
}
.h6{
color: blue;
font-size: 15px;
}
}
</style>
<body style = "background: url(https://htmlcolorcodes.com/assets/images/html-color-codes-color-tutorials-hero-00e10b1f.jpg); background-size: 100% 100%;">
<div>
<h1 class="h1"> <b><center>WELCOME TO OUR XYZ WEBSITE</center></b></h1></div>
<h2 class="h2"><b><center>ALREADY HAVE AN ACCOUNT</center></b></h2>
<h3 class="h3"><b><center>SIGN IN !!!</center></b></h3>
<br>
<br>
<br>
<center>
<div id="box-1">
<center>
<br>
<img src="https://i.ya-webdesign.com/images/google-png-icons.png" heigth="70" width="70">
</center>
<h4>ENTER YOUR DETAILS</h4>
<form action="/sign-in">
<label for="EMAIL ID">EMAIL ID:</lable>
<input type="text" placeholder="EMAIL ID" size="20" required><br>
<br>
<label for="PASSWORD">PASSWORD:</lable>
<input type="password" placeholder="PASSWORD" size="20" requidred><br>
<br>
<label align=""><input type="checkbox" name="personality" required><b> I AGREE TO ALL T&C <b></label>
<br>
<br>
<button class= "hi" type="submit">Submit</button>
<h6 class="h6">click here,create a new account</h6>
</form>
</div>
</center>
<br>
<br>
<br>
<p align="right"><b>
@MADE BY KARTIK<b>
</p>
</body>
</html>


Comments
Post a Comment
If you have any doubts let me know in comments